上个月我第一次制作发布了一款 Typecho 主题,取名为 Print。尽管这个主题很简单、代码也不尽规范,但终归是我设计的第一款主题。因此,我还是想聊聊设计的思路,聊聊背后的故事。
从自己设立的第一个网站到现在,已经八年有余。在这期间接触到 Typecho 后,就一直想念着自己设计一款主题,但是一直没有动手,就这样好几年过去了,从初中到现在大学即将毕业。
在 2023 年,我大量接触到了排印和布局设计,这得益于开始定期收听《字谈字畅》这一档播客节目。随着看过的设计案例越来越多,我想做一个简单的但是基本符合传统排印风格的主题。作为没有多少设计基础的探索者,我尝试着模仿,也许说得直白些叫抄袭。
制作 Print 主题的直接原因是,我逛到了 reuixiy 的个人博客,很喜欢这个博客的样式。reuixiy 的博客主题是自制的 MemE,为 Hugo 设计。我一开始的计划是希望把 MemE 移植到 Typecho 上,但是我在慢慢移植的过程中思考,为什么不自己设计一个?
《字谈字畅》的主播钱争予有自己的文集网站“鱼缸”,样式设计赏心悦目。于是借鉴了一些“鱼缸”和 MemE 的设计,我设计了 Print。
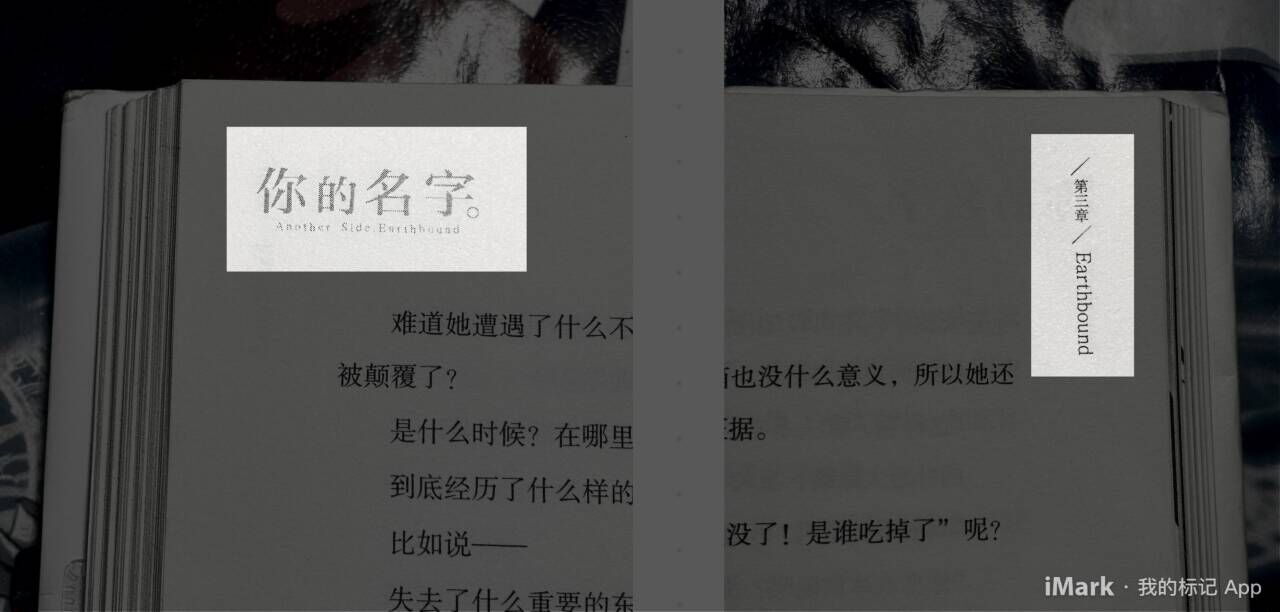
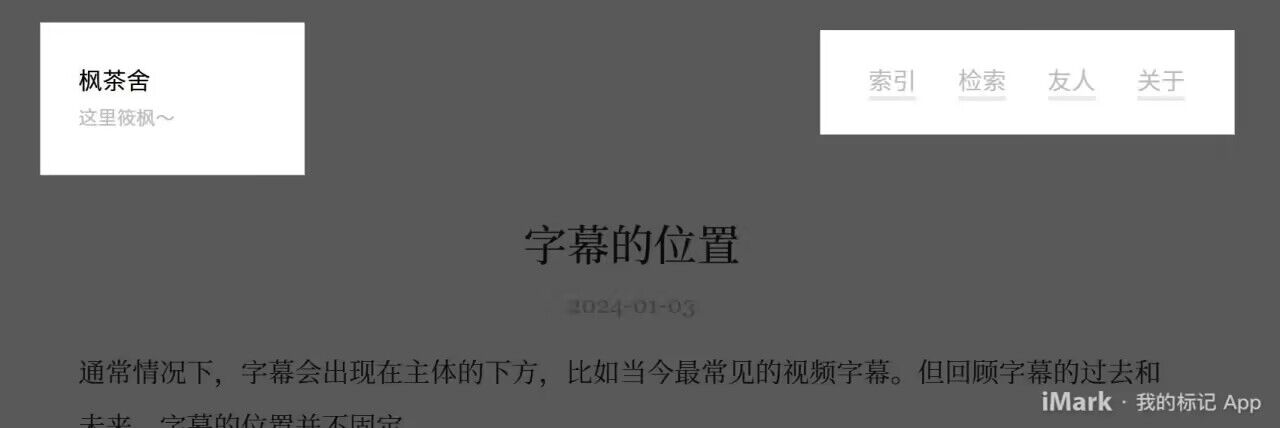
在书籍装帧设计中,每页的版式的四周空白处,会有插入书籍名称、章节名称、页码等信息。我借鉴于此,在 Print 中也加入了类似的设计。在阅读文章时,左右上角会排印出站点信息和独立页面的超链接。

《你的名字。》的版式

Print 主题的版式
文章正文的行高,经过尝试,设置为
line-height: 2;能够带来舒适的阅读体验。同时,考虑到在屏幕上不必过于拘泥于传统排印的空间限制,我没有设置首行缩进,而是采用了现在更常见的段间距。
一般地,在网页上会采用加粗的方式来强调某些文字,但是在传统排印中,一般会采用变更字体的方法。因此,我在 Print 中采用了黑体来强调文字、排印文章的二级以下标题,正文则采用宋体。
此外,对于强调和引用,采用了斜体,西文使用 Italic 字形。为对应西文的 Italic,中文的斜体变更为楷体来呈现。关于这点,我先前发布的一篇文章《中文书面的强调》可作为参考。
对于现在社交媒体预览链接的需要,Print 对 The Open Graph protocol 和 Twitter Cards 做了支持。这使得在社交媒体上分享链接时,能够正确显示出文章的标题、摘要和网站名称。关于这点,我先前发布的一篇文章《优化网页社交展示》可作为参考。
尽管设计出的主题在代码上可能不尽规范,但中规中矩达到了“能用”的标准。希望以后能更精进代码编写,提高审美水平,完善这个作品。
很好,很雅