今天听了新一期《字谈字畅 220:「我们是不是要先哭一把」》,学到了很多关于断行的排版冷门知识,做个小记录。
word-break 的新属性值
一般情况下指定断行规则需要用到 CSS 中的 word-break 属性。在以前,word-break 支持四个属性值,即
word-break: normal;
word-break: break-all;
word-break: keep-all;
word-break: break-word; /* 已弃用 */在 Chrome 119 版本中将开始支援新的属性值 word-break: auto-phrase。这一属性值将允许根据语义断行,目前支援日文。
手动调整断点
对于一些文本,浏览器可能无法正确断行。有一些阻止或暗示浏览器在某处(断点)断行的办法。
使用 <wbr> 或零宽度空格 ​ 可以暗示浏览器可以在此处断开。你可以想象在此处插入了一个隐藏的空格。在西文字符中,还可以考虑使用软连字符实体 ­,这可以在断点插入一个连接符 - 以符合西文排版。
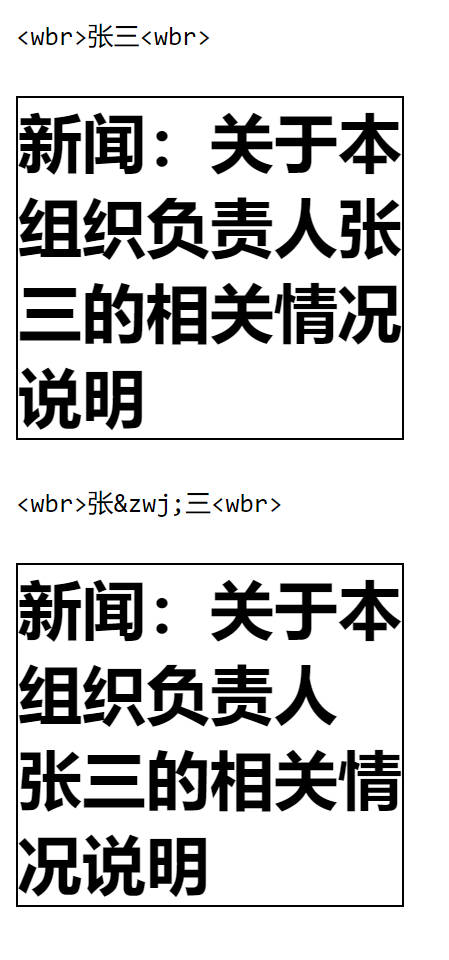
使用零宽连接符 ‍ 可以阻止断行。你可以想象在此处插入了一个隐藏的胶水。另外一提,有些 Emoji 就内含零宽连接符,可以参阅我之前的文章《JavaScript 的字符串单字符分割问题解决方案》。
<h1>新闻:关于本组织负责人<wbr/>张‍三<wbr/>的相关情况说明</h1>
效果